Technology
Top 10 Air Conditioner (AC) Brands In The World

As you all are aware of the fact that nowadays there are numerous variety of best air conditioner brands. Many people face problems with the rising heat in the summer. So, to resolve the problems of many people air conditioner plays a vital role. Do you want to upgrade your living space with a new air conditioner? Are you ready to beat the heat in the summer? Listed below are the best AC brands in world. Make use of this advanced technology in your life and make yourself feel cool and relaxed.
As soon as the temperature starts to rise everybody wishes to sit inside the rooms as it makes them feel relaxed. Nobody wants to go outside in the scorching heat of the sun. We all want to feel comfortable from the humidity, sweat, frequent headaches, etc. Air conditioners have become a basic necessity for every home.
Discover the list of the world’s top Air Conditioner (AC) companies
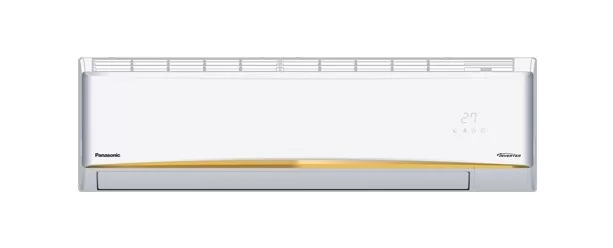
10. Panasonic-Top Air Conditioner Brands

The Panasonic Corporation is formerly known as the Matsushita electric industrial Co Ltd. It is a well-established Japan MNC headquartered at Kadoma, Osaka is a leading electronic company giant and air conditioning system, manufacturer. The distinguishing features of the AC are below.
- Intellicomfort technology
- 3D Cool Technology
- Dual fan Compressor Technology
- 4in 1 filtration
- Copper Condenser
- Advanced MPFI and Turbo Cool Technology
- Intellisense Inverter Compressor
- Voltage Compensation Logic
These features have in fact have helped them with their successful sale of their AC’s. From a bulb manufacturing unit, it has become one of the electronic industry giants with focusing on AC’s too without a doubt. Their new features and constant improvement to compete with the others in the market have definitely paid off.
9. Hitachi-Top Air Conditioner Brands

A multinational conglomerate that emerged from Chiyoda, Tokyo, Japan is one of the leading producers of the best air conditioners. They are popular among buyers as they offer products with a very wide range from premium to lower range priced conditioners for their consumers.
- Direct efficient Technology
- Permanent magnet motor
- Tropical inverter compressor
- Power active module
- Auto clean function
- Koukin filter
- Auto humid control
- On/off timer with advanced startup
- Auto climate Technology
- Digilock
- 4-way air distribution
These are some of the essential features that the company provides in the ACs that they manufacture. They provide AC’s from residential to commercial and is one of the finest brands. They have a variety of range from invertor AC’s to split AC’s considering the economical status of their consumers. They also offer excellent after-sales service.
Read more about: The Best Brands of Home Inverter
8. Whirlpool-Top Air Conditioner Brands

It is an American corporation headquartered at Benton charter township, Michigan United states it has a legacy of 100 years and is trusted for producing quality products. The unique features in them are
- 6th sense Intellicomfort
- 3D Cool Technology
- Dual fan compressor Technology
- 4 in 1 filtration with anion shield
- Smart diagnosis
Whirlpool has established trust among the consumer for the brand to be one of the top Air Conditioner companies known for their quality product and customer services. It is one of the reputed company and having experience of hundreds of year it brings out new innovations to exert their power in the industry offering some amazing features focusing solely on households.
7. Voltas-Top Air Conditioner Brands

A company established under Tata Enterprises which focus solely to manufacture the best cooling and air conditioning systems. They have excellent features like
- Two stages steady compressor
- Cross air flow went
- Intelligent Sleep mode
- Hydrophilic spins
- Copper condenser
- Eco-friendly refrigerant
- Filters
They have gained wide market in their home country and in the international business. Being one of the oldest Indian brands manufacturing a variety of AC’s from commercial to households. Voltas has been a constant choice when it comes to purchasing an Ac from the top Air Conditioner companies.
6. Carrier-Top Air Conditioner Brands

Carrier American corporation headquartered at Palm Beach Gardens Florida, United States was established to serve the increasing demand for air cons and electronic technologies and provides services like
- Refrigerant leakage detector
- Cleanser
- Next-Gen humidifier
- Copper Condenser
- Eco-friendly refrigerant
- Hybridjet Invertor for precise cooling
This has made it one of the established companies in the top AC producing companies. Known for its extraordinary design and product build they have been a great competition in producing the finest air conditioners to the top companies.
5. Lucky Goldstar (LG)-Top Air Conditioner Brands

Established Goldstar, LG Electronics Inc is a South Korean electronics manufacturing MNC from Yeouido-dong, Seoul. LG is a trusted brand most known for the long life of its products and their excellent customer service some features which distinguish them from the other best Air Conditioner brands.
- Monsoon comfort to combat high humidity
- Double protection filter to kill harmful bacteria and fungi
- Mosquito away Technology
- Question black protection with auto clean functionality.
These are the reasons for their successful growth and the increasing demand for their AC’s. LG has occupied the top position in the industry for a long period of time and it still continues. Customers have trusted the brand for its explicit design and affordable price and good quality products, basically a good value for their money.
Read more: 6 Signs Your AC Unit Has a Refrigerant Leak
4. Bluestar-Top Air Conditioner Brands

An Indian MNC company that is solely based on air conditioners and commercial refrigeration originated from Mumbai, India. They have incorporated features such as
- Advanced air filtration
- Long-distance pipe filtration
- High-efficiency rotary compressor
- Turbo Operation
- Hydrophilic Blue evaporator fins
- Anti-corrosive blue fin copper condenser
Because of these and many other such features, Bluestar has established and earned a name for them in this industry and in the top Air Conditioner companies in the world. They are the oldest Indian brand with a wide range of products that are available at affordable prices.
3. Daikin-Top Air Conditioner Brands

Established initially as Osaka Kinzoku Kogyosho, Daikin is the most prominent AC brand in the world with net sales over $17 Billion, having over 100 production units worldwide, their perks and features of the products have helped them to climb the Global corporate ladder in the top position. It offers salient attributes such as
- Eco-friendly products
- Coanda flow
- Intelligent eyes
- Streamer discharge Technology
- Inverter Technology
- Quiet operation
All these differentiates them from the other popular ACs.
2. O General-Top Air Conditioner Brands

It is a brand of best air conditioners produced by Fujitsu General Limited of Japan. They are the most popular brand among the east side where they experience harsh climates. So O General AC’s are designed to with hand extreme weather. They have a variety of range from split Ac’s to air coolers etc.
The latest O General features are
- Hot and cold
- Human sensor
- V-PAM Technology
- High-density multipath heat exchanger
- Easy to take care of negative air ions deodorizing filter
They are one of the oldest brands, have a large variety of air conditioners as they are a versatile brand due to their established name as one of the best Air Conditioner brands.
1. Samsung-Top Air Conditioner Brands

Samsung has been a prominent group in the electronic industry known for its quality, variety, and price range as they have come up with new ideas and invention to satisfy their customer needs. Although they don’t have a steady market in the production of air conditioners, their constant new innovations have immensely helped them to grab the position as one of the top air conditioners companies. They were the first company to introduce a wind-free triangular design and many other features like
- HD filters
- Advanced BIO-sleep mode
- Dehumidification mode
- Duration and multijet Technology
- Stabilizer free operation
- Pole inverter
- S-UTR Compressor
- Power Boost Technology
- Smart Control and Smart Installation
These qualities have helped them to produce the best Ac in the world.
Conclusion:
To escape the scorching heatwave due to the rising global temperatures ACs have become an essential part of our lives. It is impossible to survive without these air conditioning systems as they have become a necessity for living. If you have been confused about choosing the best AC brand in the world this article would help you to compare and give you a clear idea to narrow down your choices. It also enlists the features that differ from every Ac brand which differentiate them from their competitors in the global market.